Cara Mudah Mengubah Posisi Thumbnail Postingan ke Kanan di VioMagz 4.7
 |
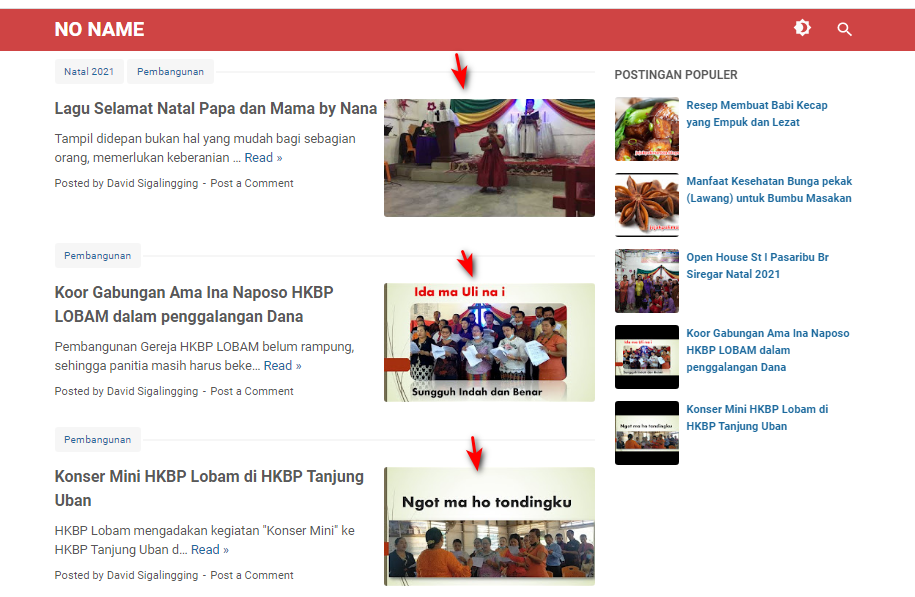
| Setelah dimodifikasi |
Jejak Pak Mantap - Homepage atau Halaman utama pada template blogger VioMagz pada versi terakhir 4.7 menerapkan tampilan thumbnail postingan yang berukuran kecil. Dimana posisi gambar thumbnail diletakkan disebelah kiri judul dan deskripsi postingan.
Jenis tampilan thumbnail artikel seperti itu pastinya kurang menarik bagi sebagian blogger dan terlihat tidak memenuhi halaman blog karena lebih simpel.
Akan tetapi, untuk sebagian pengguna viomagz, display thumbnail postingan seperti itu tampak kurang menarik karena posisi thumbnail-nya berada disebelah kiri judul dan deskripsi postingan. Daripada judul postingan yang panjang akan membuatnya jadi tidak rapi dan kurang nyaman untuk dilihat lebih baik modifikasi sedikit.
Sehingga alasan ini pada postingan kali ini saya akan diulas bagaimana cara mengubah posisi thumbnail postingan manjadi di sebelah kanan pada template blogger VioMagz (versi terbaru). Apa saja caranya? Silahkan baca ulasan dibawah ini.
Cara Mudah Mengubah Posisi Thumbnail ke Kanan pada VioMagz
a. Akses ke dashboard blogger.
c. Pilih tombol segitiga (
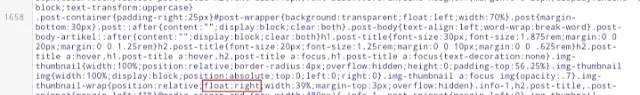
d. Temukan juga kode img-thumbnail-wrap, kemudian ubah left (kiri) pada float ubah menjadi right (kanan).
Sesudah:
.img-thumbnail-wrap {
position: relative;
float: right;
width: 39%;
margin-top: 3px;
overflow: hidden; }
Sebelum:
.img-thumbnail-wrap {
position: relative;
float: left;
width: 39%;
margin-top: 3px;
overflow: hidden; }
Atau
Sesudah:
.info-1,
h2.post-title,
.post-snippet {
margin-left: 0%; }
Sebelum:
.info-1,
h2.post-title,
.post-snippet {
margin-left: 42%; }
Kata akhir
Itulah tadi tutorial terkait cara mengganti posisi thumbnail postingan menjadi di sebelah kanan pada template blogger VioMagz v4.7.3 versi terbaru. Apabila kedepannya telah terbit template VioMagz versi terbaru lagi, artikel ini akan saya perbaharui menyesuaikan versi terbaru tersebut. Mudah-mudahan bermanfaat.


Post a Comment for "Cara Mudah Mengubah Posisi Thumbnail Postingan ke Kanan di VioMagz 4.7"